스크롤 진행바/프로그래스바(Progress-bar)란?

전체 분량 대비, 스크롤이 어느 정도 위치에 있는지를 블로그 상단에 표시해 줄 수 있습니다. 이를 상단 프로그래스바(Progress-bar)라고 합니다.
프로그래스바는 두 개로 구성되어 있습니다. 하나는 전체 분량을 나타내는 고정된 바이고, 'Progress-Container'라고 부릅니다. 참고로 지금 제 블로그는 Progress-Container의 색깔을 투명하게 해서 보이지는 않습니다.
다른 하나는 스크롤이 움직인 정도에 따라 동적으로 변화하는 Progress-bar입니다.
이제, 이 프로그래스바를 티스토리 블로그에 추가해 보도록 하겠습니다.
스크롤 진행바/프로그래스바 추가하기

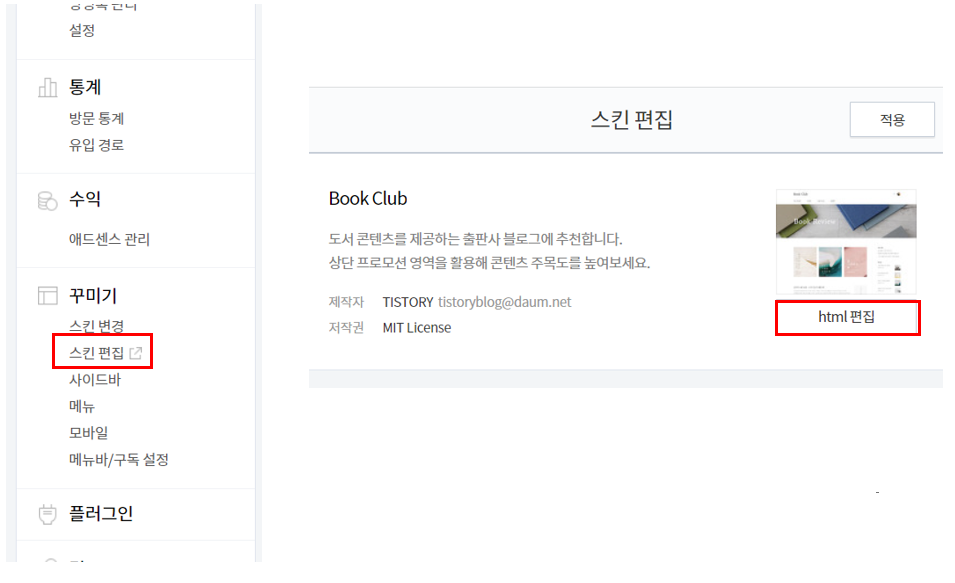
먼저 블로그 관리 모드에서 좌측 메뉴바에 '꾸미기 → 스킨 편집'을 클릭하여 스킨 편집 화면으로 이동합니다. 그리고 html 편집을 클릭합니다.

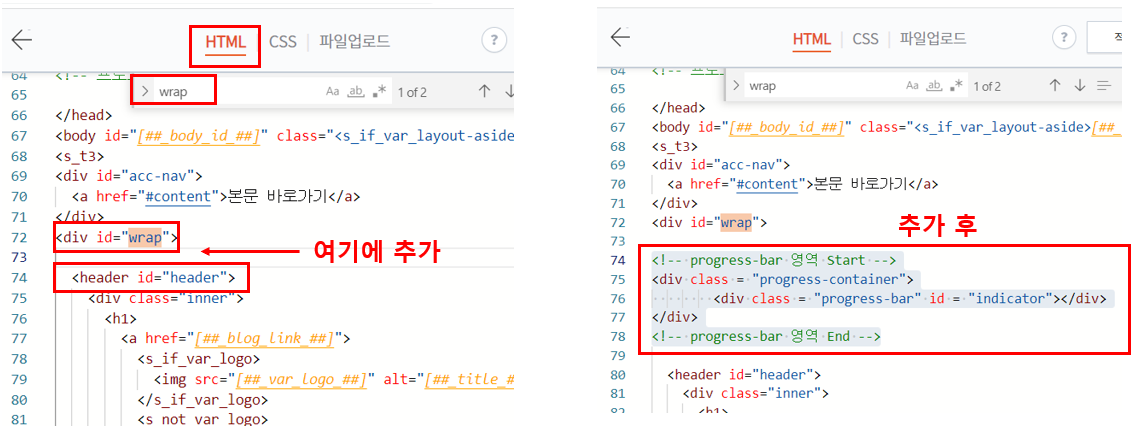
먼저 'HTML' 코드 창에서 'CTRL+F'로 'wrap'이라는 단어를 찾습니다. 그러면 <div id = "wrap">과 <header id = "header"> 태그가 보일 텐데요. 그 둘의 태그 사이에 아래 코드를 복사해 주세요.
<!-- progress-bar 영역 Start -->
<div class = "progress-container">
<div class = "progress-bar" id = "indicator"></div>
</div>
<!-- progress-bar 영역 End -->
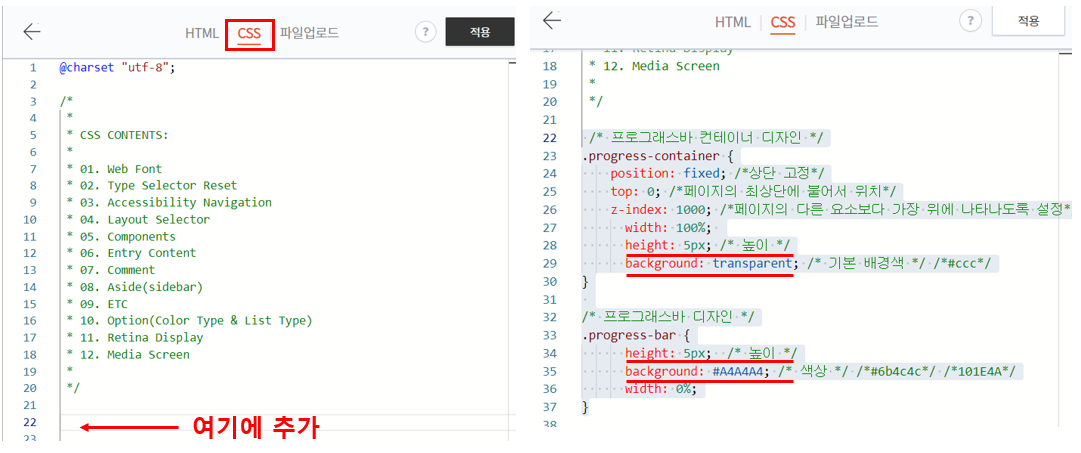
자, 그리고 CSS 코드 창으로 넘어갑니다.

CSS창 아무 곳에나 아래 코드를 복사해 주세요. 참고로 저는 귀찮아서 주석 바로 아래쪽에 코드를 붙여 넣었습니다.
/* 프로그래스바 컨테이너 디자인 */
.progress-container {
position: fixed; /*상단 고정*/
top: 0; /*페이지의 최상단에 붙어서 위치*/
z-index: 1000; /*페이지의 다른 요소보다 가장 위에 나타나도록 설정*/
width: 100%;
height: 5px; /* 높이 */
background: transparent; /* 기본 배경색 */ /*#ccc*/
}
/* 프로그래스바 디자인 */
.progress-bar {
height: 5px; /* 높이 */
background: #A4A4A4; /* 색상 */ /*#6b4c4c*/ /*101E4A*/
width: 0%;
}
프로그래스바 CSS 디자인
참고로 위의 프로그래스바 디자인은 저의 양식입니다. 각자의 블로그에 어울리게 디자인을 바꿔주시면 더 효과적인데요.
'Progress-container'의 CSS를 수정하면 프로그래스 바의 배경 디자인이 바뀝니다. 'Progress-bar'의 CSS를 수정하면 스크롤에 따라 움직이는 바의 디자인이 바뀝니다.
디자인에서는 Height와 background만 신경 쓰시면 됩니다.
Height는 프로그래스 바의 높이를 의미하는데요. 화면상으로는 Height가 커지면 프로그래스바가 두꺼워지고, 작으면 얇아집니다. 실험해 보니, Height는 5에서 8 정도 사이의 숫자가 적당한 것 같습니다. (참고로 Progress-Container와 Progress-Bar의 Height가 동일해야 깔끔해 보입니다.)
background는 바의 색상인데요. 저는 Progress-container의 색깔을 투명하게 설정했고, Progress-bar의 색깔은 연한 회색 계열로 설정했습니다.
다른 추천 색상으로는 Progress-container의 색깔을 "#ccc", Progress-bar는 "#6b4c4c"를 해보시는 것도 좋아 보입니다. 색상은 아래 HTML 코드 사이트를 참고하여 수정해 보세요!
HTML 컬러 코드 (html-color-codes.info)
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
댓글